前言
在数据可视化页面开发中,经常会有流量小球的开发需求。如何通过纯前端实现动态流量小球,而不需要使用设计小哥嗟来之图呢?

静态CSS实现波浪效果
研究前端实现波浪效果的过程中,我查阅到一些不同的实现方式,比如使用css库CSS Trick;再如使用canvas画贝塞尔曲线;或者干脆就是通过定时器循环移动一个切图等。
而最打动我的方式是来自chokcoco大神的纯css实现波浪效果,于是自己尝试着也实现一次。
原理
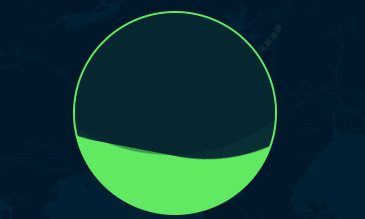
如上图所示的流量小球,最主要的组成部分是蓝色部分的波浪,这部分通过css绘画似乎比较麻烦。于是我们反向思考,通过上层的圆角矩形遮挡,遮挡下层的纯蓝色底图的形式来实现。
画图
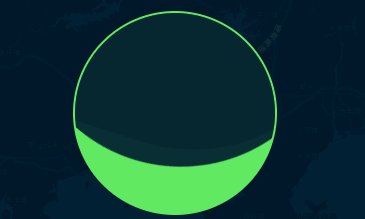
这里先画了一个置于下层的蓝色圆球,然后通过伪元素设置倾斜角度、圆角和透明度不同的两个白色圆角矩形遮挡,初步实现了海浪的形状。

动画
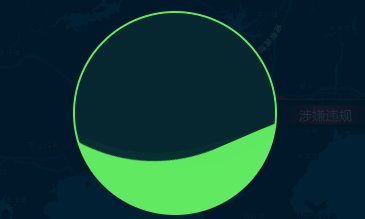
使用css动画animation属性,为两个矩形设置不同的旋转速度,海浪的动感就出来了。

调整其他css属性后,得到了流量小球的样式

设置变量
css变量
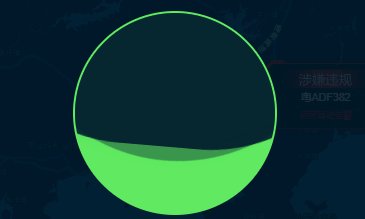
通过为小球遮罩层设置top属性,可以动态调整流量球流量大小。
声明css变量的时候,变量名前面要加两根连词线(–),然后使用var()函数读取变量。
这里需要注意下,css的变量名是大小写敏感的。
.wave::before,.wave::after{
content: "";
position: absolute;
width: 400px;
height: 400px;
top: var(--ballPercent); /* 变量 */
left: 50%;
background-color: rgba(0, 26, 46, .4);
border-radius: 43%;
transform: translate(-50%, -70%) rotate(0);
animation: rotate 3s linear infinite;
z-index: 10;
}
在vue中
在data中同样定义一个ballPercent,来设置球体流量大小。
data() {
return {
ballPercent:50,// (100~0)
}
},
将变量绑定在html中。
<div class="wave" :style="{'--ballPercent': -ballPercent+40+'%'}"></div>
最后
加上数学逻辑,流量小球就能根据后台数据变化时刻变化了。

相关连接:CSS-Trick官网 chokcoco的主页
